Zonder een goed functionerende navigatie kan je geen succesvolle app, website, webshop of tool bouwen. Deze blogpost vertelt je wat een mobiele en desktop navigatie betekent, waarom het belangrijk is, wat de eigenschappen zijn van een succesvolle navigatiestructuur en hoe je het kunt toepassen. Een echte must read dus voor elke digital expert!
Deze blogpost behandelt de volgende onderwerpen:
- Wat een desktop en mobiele navigatie betekent
- Eigenschappen van een succesvolle navigatie
- Stappenplan voor je eigen navigatie
hoofdstuk I – Wat is navigatie binnen app en web design en waarom is het belangrijk?
Een bezoeker komt op je website en werpt een blik van 2 seconden om te beoordelen of de website bruikbaar is of niet. Hierbij wil de bezoeker zo snel en gemakkelijk mogelijk op haar doel af gaan. Desktop en mobiele navigatie helpen de bezoeker bij het navigeren naar haar doel.
Navigatie vertelt je namelijk waar je bent, welke digitale paden je kan kiezen en hoe je app, website of website is onderverdeeld in categorieën. Een goed ontworpen app of website navigatie zorgt voor minder afhakende bezoekers, meer content gebruik en meer conversie.
Hoofdstuk II – 13 eigenschappen van een goede navigatie
Elke app, website of webshop heeft een unieke navigatie structuur. Wat ze wel grotendeels gemeen hebben zijn de onderstaande 13 eigenschappen van een goede navigatie. Lees de onderstaande eigenschappen en check of je huidige of toekomstige navigatie aan alle eigenschappen voldoet.
Navigatie maakt je leven makkelijker
1 Laat bezoekers weten waar ze zijn
Helaas raak je snel de weg kwijt in apps, websites en webshops. Bezoekers belanden via advertenties, zoekmachines en andere sites op je website. Een groot deel van je bezoekers belandt hierbij op je detail pagina’s. Hierbij moet de bezoeker uit zien te vinden op welke sectie van je website ze zijn belandt. Daarnaast weet je 5 kliks verder meestal niet meer waar je bent zonder de hulp van een duidelijke navigatie. Apps en websites hebben al snel duizenden pagina’s, waardoor het belangrijk is dat je weet waar je bent. Highlight de menu tab waar de bezoeker zich momenteel bevindt, laat duidelijke titels zien van de pagina’s en toon een crumble path. Net als in de echte wereld gaat navigeren een stuk makkelijker als je weet waar je bent.
2 Hou het simpel
Je website of app navigatie is niet het einddoel zelf. Hou de navigatie zo simpel mogelijk, zodat gebruikers meer tijd (en plezier) steken in je app en website.
3 Consistent
Blijf consistent als je eenmaal een goede navigatie structuur hebt opgebouwd voor je app of website. Verander je structuur van je menu niet elke keer en laat de knoppen op dezelfde plek terugkomen. Het is al fijn genoeg dat je bezoeker zich één keer heeft verdiept in je navigatiestructuur. Als je bezoeker elke keer weer een andere navigatiestructuur voorgeschoteld krijgt moet ze onnodig veel moeite doen om zich verder te navigeren.
4 Herkenbaar
Innovatie en verandering is goed, maar innoveer liever je content en tools dan je navigatie. Als het om navigatie gaat is het belangrijk dat gebruikers zo snel mogelijk kunnen vinden wat ze willen vinden. Gebruik hierbij icons, woorden en navigatie methodes die vaker worden gebruikt. Als je innoveert op het gebied van navigatie, zorg er dan voor dat het een grote stap voorwaarts is en het vanzelfsprekend voelt voor de gebruiker.
5 Maak je navigatiestructuur plat
Hoe platter hoe beter. Bij een platte navigatiestructuur hoeven de gebruikers minder te klikken om bij hun content te komen en raken ze minder snel verdwaald.
Navigatie moeten flexibel zijn
6 Aangepast op nieuwe of terugkerende bezoekers
Komt een gebruiker hier voor het eerst of is het een dagelijks bezoek. Apps of websites waarbij bezoekers vaker terugkomen kunnen een uitgebreidere navigatie structuur aan dan bezoekers die je voor het eerst bezoeken. Een klein uitstapje naar de gaming wereld als voorbeeld. Een PlayStation 4 controller heeft 18 knoppen, maar de belangrijkste knoppen zijn al 22 jaar hetzelfde gebleven. Omdat Playstation een hechte community heeft opgebouwd over de jaren heen en je al snel meer dan 200 uur besteedt achter je playstation, kan Playstation een complexere navigatie hebben. Bij een webshop voor fietsen wil je nieuwe bezoekers zo snel mogelijk kunnen helpen. Hierbij probeer je een navigatie zo simpel mogelijk op te bouwen, omdat gebruikers binnen een halve minuut bij de juiste fiets terecht willen komen.
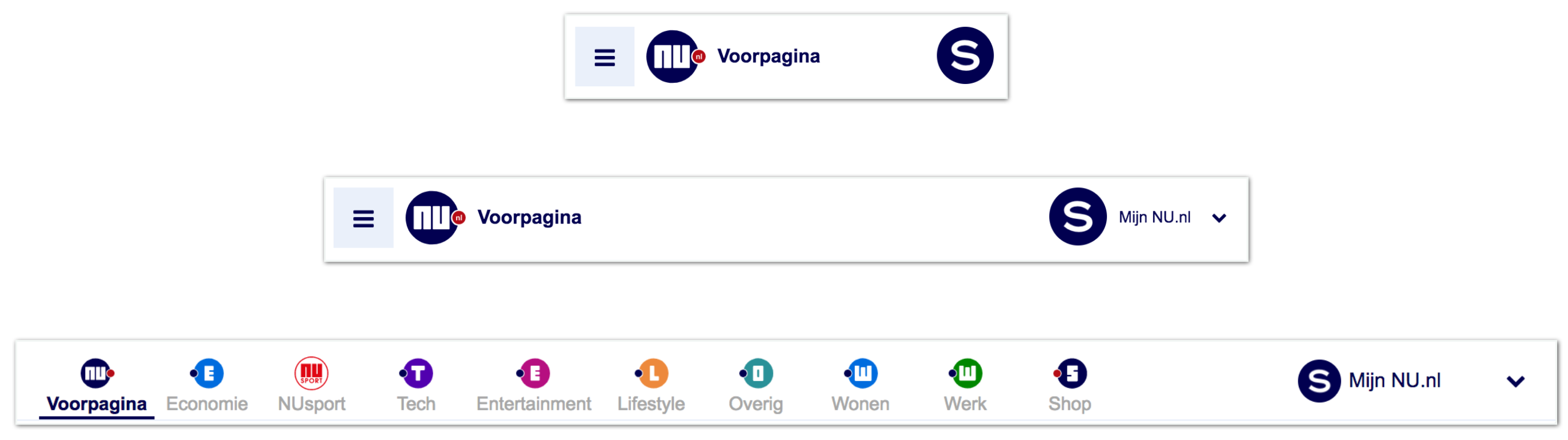
7 Maak je navigatie responsive
Op welke platformen moet je navigatie goed kunnen werken? Je website moet goed navigeerbaar zijn op smartphones, tablets en websites. Een IOS app moet goed kunnen werken op iPhones en iPads. Je navigatie moet op elk platform even duidelijk en bruikbaar zijn. De onderstaande afbeelding geeft je een voorbeeld van het responsive navigatie menu van Nu.nl. Nu.nl heeft een uniek navigatiemenu voor telefoons, tablets en desktops, zodat iedereen goed kan navigeren.

8 Aangepast op verschillende doelgroepen
Vaak heeft je website of app meerdere doelgroepen. Funda is bijvoorbeeld een platform voor kopers en verkopers van huizen. De kopers en verkopers hebben allebei andere functionaliteiten nodig en maken ook anders gebruik van het Funda platform. Zorg ervoor dat je navigatie werkt voor alle doelgroepen.
9 Aangepast op talen en cultuur
Begrijpen bezoekers aan de andere kant van de wereld je icoontjes ook? Kan iedereen Engels spreken of moet je navigatie vertaald worden? Als je doelgroep ook in het buitenland zit, moet je navigatie natuurlijk ook goed te gebruiken zijn voor deze bezoekers.
Super tip
Ga achter een whiteboard of een grote tafel staan en noteer op je board/papier/post-its zoveel mogelijk situaties waaronder je doelgroep goed moet kunnen navigeren. Gebruik hiervoor de verschillende platformen, verkeersbronnen, doelgroep types en overige elementen als houvast. Vervolgens prioriteer je de situaties en loop je door je navigatie structuur vanuit de verschillende situaties. Houdt jouw navigatie zich staande onder de belangrijkste situaties?
Goede navigatie versterkt je content
10 Content first
Je navigatie moet de content ondersteunen en het beste uit de content naar boven halen. Bekijk of je content makkelijk te vinden is via de categorieën en filters van je website of mobiele navigatie.
11 Navigatie en SEO
Een goede navigatie is niet alleen belangrijk voor je gebruikers, maar ook voor zoekmachines. Een goede website navigatie helpt je aan een hogere ranking binnen zoekmachines zoals Google. Crawlers ontdekken je website mede door je pagina categorieën. De crawlers worden gebruikt door Google om je websitepagina’s in kaart te brengen zodat ze door Google voorgesteld kunnen worden als zoekresultaten. Lees voor meer info over SEO en navigatie de blog van Kissmetrics.
Navigatie brengt je naar je doel
12 Alle navigatiepaden leiden uiteindelijk tot een conversie
Je kan aan de navigatie van een website of app zien of ze een duidelijk doel hebben. Een goed ingerichte navigatie helpt bezoekers zo snel mogelijk naar hun en jouw doel. Of de bezoeker nou links of rechts om gaat, alle wegen leiden uiteindelijk naar Rome. De website van Tesla geeft hierbij het goede voorbeeld. De Tesla homepage geeft gebruikers vier verschillende navigatie opties waarmee je uiteindelijk allemaal een Tesla kan kopen. Zorg ervoor dat je bezoekers niet 3 stappen terug hoeven te maken om je doel te bereiken.
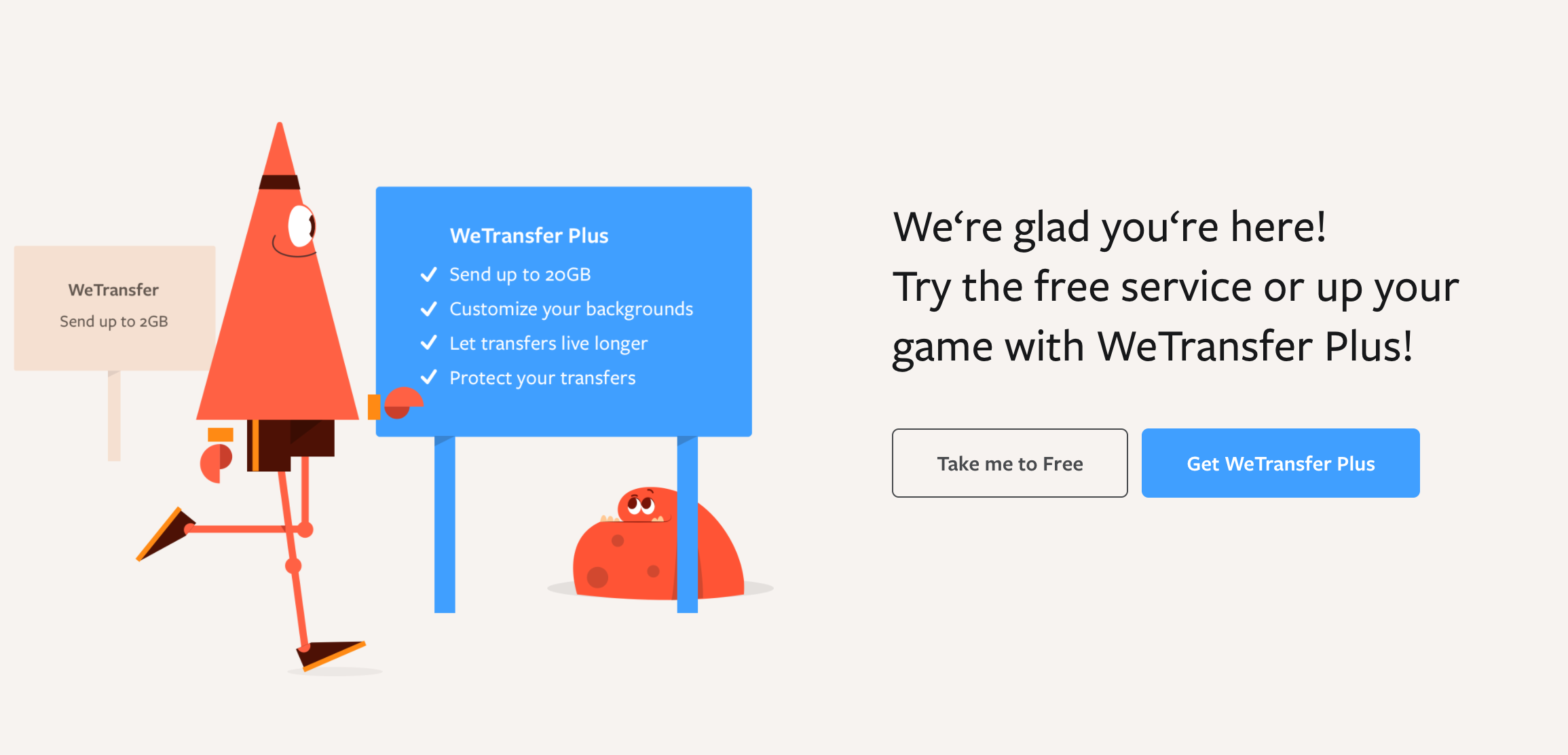
13 Plaats je conversiepunten in je navigatie structuur
Verstop je conversiepunten niet ergens onder in je app of website, plaats je conversiepunten in je navigatie structuur. Geef bezoekers de optie om zich in te schrijven, content te delen, naar de winkelwagen te gaan of een app te downloaden. WeTransfer laat het goede voorbeeld zien door twee conversiepunten groot af te beelden als eerste scherm.

Hoofdstuk III – Hoe zet je navigatie op?
Gebruik de volgende vier stappen om zelf een navigatie design uit te werken voor je eigen digitale product. Bij elke stap staan er een aantal tools die je kunt gebruiken om de stap uit te werken.
Stap 1 – Verzamel input voor je navigatie design

First things first. Voordat je aan de slag gaat met het design van je navigatie is het belangrijk om input te verzamelen. Gebruik voor het maken van een mobiele of desktop navigatie design vijf input types:
Business input
Zorg ervoor dat je de business objectives, KPI’s, het business model en design principles verzamelt. Als je niet weet wat je doelstellingen zijn, kan je de navigatie lastig inzetten om je conversie te verhogen.
User input
Verzamel de uitgewerkte journeys, persona’s en andere user input die je tijdens het project al hebt verzameld. Je zet de navigatie op voor de gebruikers. Het is belangrijk dat je je kan verplaatsen in de schoenen van je gebruiker.
Content input
Uit welke content bestaat je platform? Welke keywords zijn belangrijk? Breng alle content in kaart zodat je deze tijdens de volgende stap kan categoriseren.
Data input
Als je een oude website, app of webshop hebt, heb je ook een berg met data die je zeker als input kan gebruiken voor je volgende navigatie design. Open je Analytics tools en verzamel rapportages over de meest populaire content pagina’s, landingspagina’s, productcategorieën, scroll- en heatmaps en andere data die je goed kan gebruiken voor je navigatie.
Keyword research
Navigatie is ook erg belangrijk voor je zoekmachine optimalisatie (SEO). Doe keyword research over je belangrijkste content-topics en kom erachter naar welke keywords het meest gezocht wordt. Mede door gebruik te maken van de juiste keywords, stijgt het organische zoekverkeer naar je website.
Stap 2 – Maak een navigatie structuur

Als je alle nodige input hebt verzameld, kan je aan de slag om je navigatie structuur vorm te geven. Eerst probeer je de input te categoriseren, vervolgens probeer je connecties binnen je categorieën vast te stellen met behulp van een taxonomie en als laatste werk je een sitemap uit.
Content Categorieën
Verzamel eerst alle content die je hebt voor je app, website of webshop. Vervolgens categoriseer je de content door er groepen van te maken. Als laatste plak je een categorie-label op de groepen.
Taxonomie
een taxonomie kan een tussenstap zijn tussen de content categorieën en de sitemap. Een content taxonomie geeft de connectie van de content weer. Een taxonomie kan je helpen bij het maken van de juiste content lagen. Bekijk de blog van Sarah Kahn om meer te weten te komen over taxonomieën en om er zelf mee aan de slag te gaan.
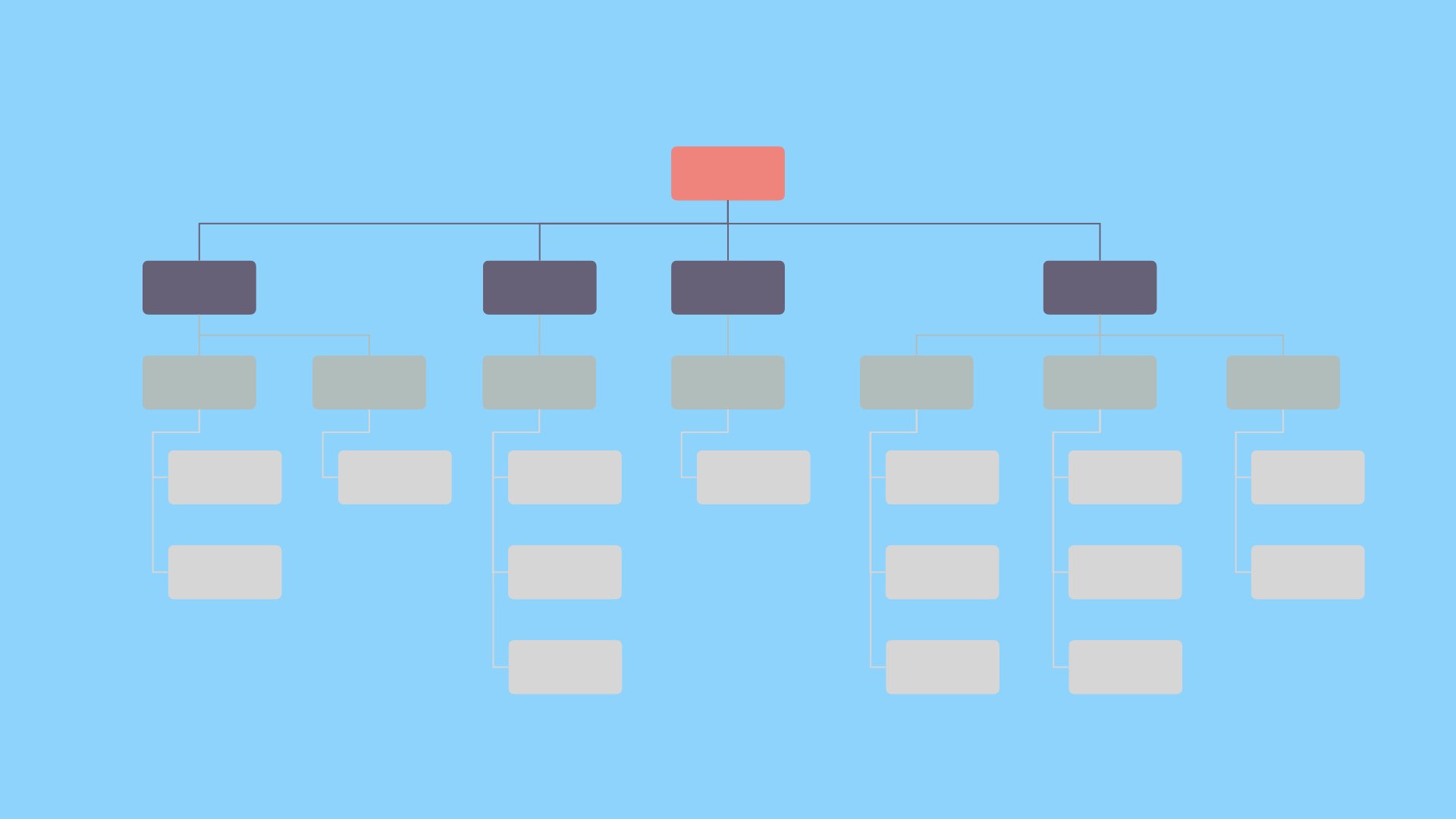
Sitemap
Een sitemap geeft de app of website structuur weer. Je ziet hoe de verschillende navigatie lagen de pagina’s en schermen beschikbaar stellen aan je gebruikers. Gebruik de guidelines van Eric Sharp om een goede sitemap vorm te geven.
Stap 3 – Werk je app of website navigatie design uit

The devil is in the details. Nu je de structuur al hebt vast gesteld ga je aan de slag met de uitwerking van je navigatie. Design je navigatie menu, de navigatie elementen van alle paginatypes en een userflow. In deze fase komen alle navigatie elementen echt tot leven.
Primaire navigatie menu/structuur
Bij het design van je navigatie focus je het eerste op het primaire navigatie menu. Ontwerp de eerste navigatie laag die je hebt uitgetekend in je sitemap. Voor websites is het belangrijk dat je een responsive menu maakt die zowel op desktops, tablets en smartphones goed werken.
Tweede en derde navigatie menu/structuur
Design vervolgens de elementen van je tweede en derde navigatie structuur. Zorg ervoor dat je gebruiker geen overdosis aan opties voorgeschoteld krijgt. Houd het subtiel.
Navigatie elementen voor alle pagina types
Maak vervolgens de wireframes voor alle pagina types met de navigatie elementen erin. Zo zie je hoe de navigatie elementen op alle pagina’s terug komen. Werk je navigatiebar, zoekfunctie en alle menuknoppen uit. Plaats ze op de juiste locaties en zorg ervoor dat het een geheel wordt.
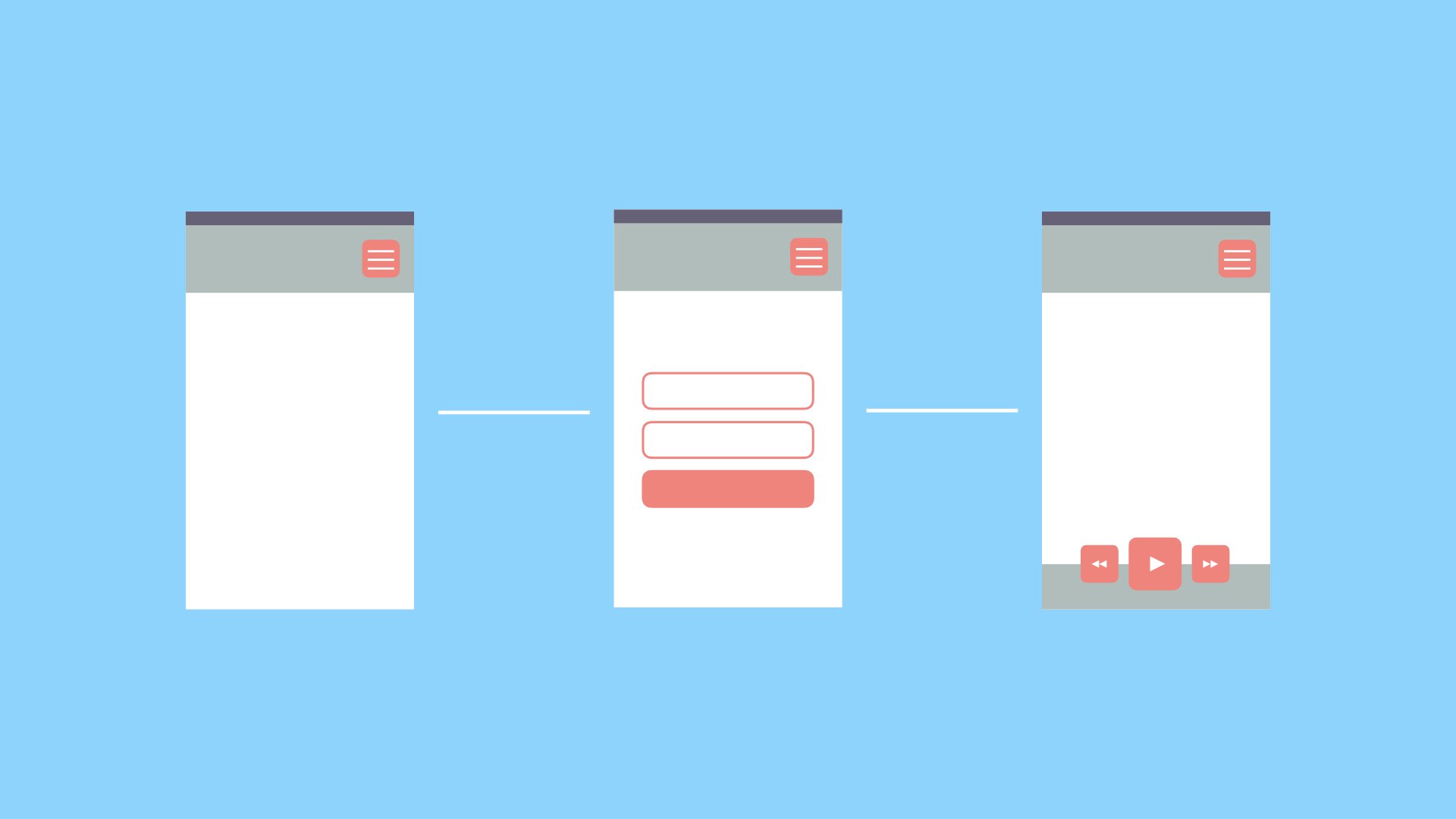
Userflows/ Wireflows
Vervolgens kan je alle navigatie elementen in hun context plaatsen met behulp van een userflow. Hierin plaats je alle schermen en pagina’s in een flow, zodat je ziet hoe een gebruiker door de pagina’s heen navigeert. Mijn vorige blog over Tesla geeft je een goed voorbeeld van een userflow.
Stap 4 – Test en optimaliseer je navigatie

The devil is in the details, but details are shaped based on data. Bij je Beta, MVP of andere launches wil je natuurlijk weten of je gebruikers je navigatie gebruiken zoals je voor ogen had. Data liegt niet en is een belangrijke resource om je navigatie verder te ontwikkelen en verbeteren. Hier zijn een paar punten waar je aan kunt denken om je navigatie te verbeteren op basis van data:
Populaire categorieën
Welke navigatie onderdelen gebruiken bezoekers het meest? Welke niet? Kan je enkele categorieën vervangen, weghalen of juist uitbreiden?
Afhakende bezoekers
Waar haken de bezoekers snel af? Wat zijn de bouncerates van de pagina’s en de categorieën?
Conversie
Hoeveel mensen verlaten je platform zonder hun doel te bereiken? Welke navigatieroutes tonen de beste conversie van je website of app?
Maak segmenten aan
Maak verschillende segmenten waarmee je de navigatiestructuur kunt toetsen. Wellicht werkt je navigatie structuur goed voor desktop gebruikers maar niet voor mobiele gebruikers.
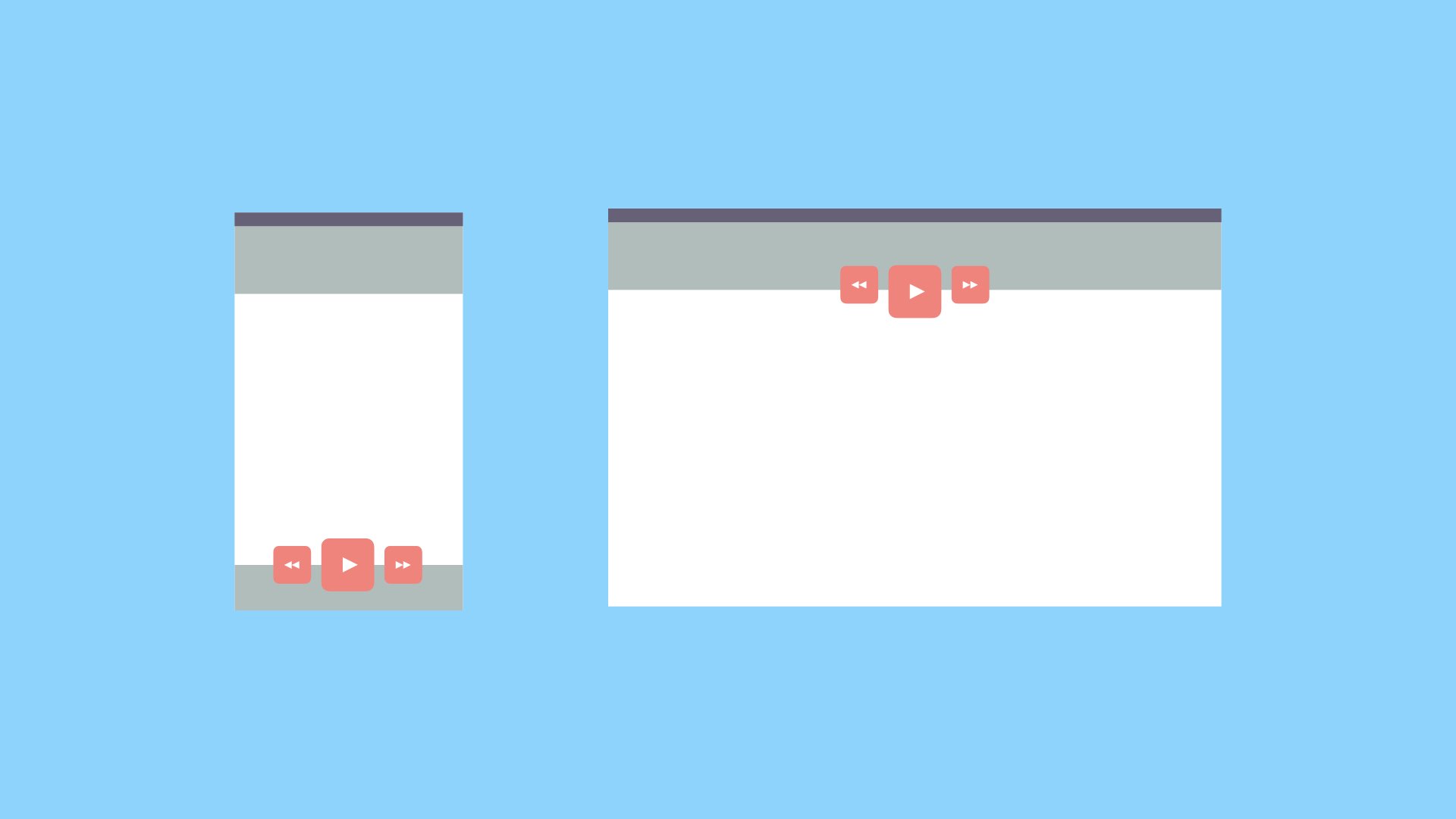
A/B testen
A/B test de details uit je navigatiestructuur. Kan je de navigatiebar van je app beter boven of onderaan het scherm plaatsen? Hoeveel categorieën kan je beter in het menu stoppen?
Conclusie
Een goede navigatiestructuur maak je niet binnen 15 minuten. Zorg ervoor dat je genoeg aandacht geeft aan het opzetten van een navigatiestructuur en aan het onderhouden ervan. Nadat je website, webshop of app live is gegaan met je navigatiestructuur is het belangrijk om het verder te ontwikkelen met behulp van testing.
Deze blogpost heeft je uitgelegd wat navigatie van een website, webshop, app of tool is, wat de 13 eigenschappen zijn van een goede navigatie en hoe je zelf een navigatie kunt uitwerken. Een goede blogpost dus om open te houden terwijl je aan je nieuwe navigatiestructuur werkt!